A Google gurított egy nagyot a multiplatformos mobil app-ok fejlesztése teréln. Ennek 2019 adta meg a végső lökést a Flutter UI toolkit erős promóciójával. A Flutter egy olyan multiplatoformos keretrendszer, ami megsokszorozza a produktivitást a fejlesztői csapatban. Nem pusztán arról van szó, hogy Android-ra, iOS-re, Desktop-ra és Web-re (és a sor folytatódik) egy kódbázissal tudunk fejleszteni.
Maga a fejlesztési folyamat nagymértékben felgyorsul azáltal, hogy élő nézetet kapunk a felületről, amint elmentjük a kód módosításunkat. Ennek ugyan az az ára, hogy a kódot a Google által fejlesztett Dart nyelven kell írni. Persze aki ismer már egy objektumorientált nyelvet (Java, JavaScript, TypeScript, C++, Kotlin, stb.) ez nem akadály. Akinek pedig ez az első nyelve, az egy modern nyelvet fog megtanulni. A kódolás szintaxisának megtanulása pár órában, legfeljebb napokban mérhető.
Minden “Widget”
Így van! Bármihez is kezdük a felületen, biztosan szükségünk lesz egy widget-re. De mi is ez valójában? A widget-ek olyan kis építőkockák, amikből független, előre megírt, de nagyban személyes igényeinkre szabható felületek hozhatóak létre. Jó-jó, de mit tud? Gondoljunk egy egyszerű gombra. Ez egy widget, a maga absztrakciójával. Ha van egy gombunk, pár paraméter beállításával módosítható a színe, a betű színe, a betű stílusa, a sarkok kerekítése. Egyszóval bármi. Értsd, tényleg bármi!
Material csomag
A legjobb az egészben, hogy a Google ehhez felépített egy teljes grafikai UI/UX open-source leírást. Ezt mérnökök sok-sok év tapasztalatával gyűjtötte össze, hogy mi mutat jól egy mobil kijelzőjén, és mitől lesz egyértelmű az interakció. Iránymutatást ad a design alapelveire, stílusokra, bevált módszerekre. Az egyes komponensek (widget) és ikonok használatára, tervezéséhez nyújt segítséget. Nem megfeledkezve az Accessibility-ről, vagyis gondolt azokra is, akiknek az alapvető kezeléssel nehézségei adódnak. Pl. látássérült, hallássérült vagy kognitív hiányosságai vannak.
Érdemes ellátogatni az oldalukra https://material.io. A későbbiekben vissza fogunk nyúlni ehhez a remek csomaghoz.
Példák
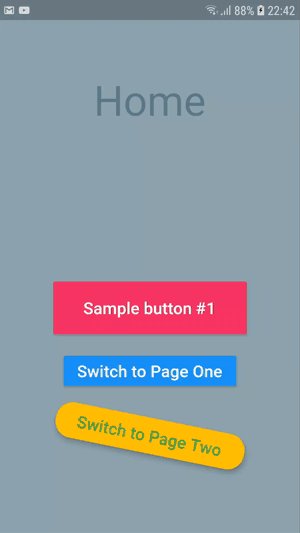
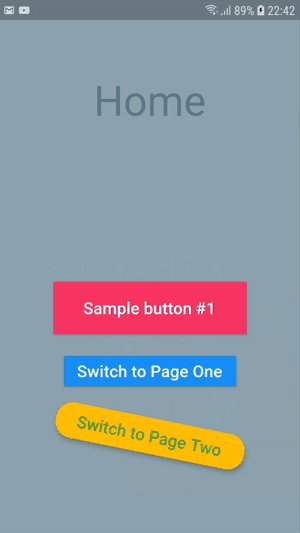
Ne múljon el ez az írás anélkül, hogy egy pár felületet megnéznénk.
Emlékszünk még az Androidon az Activity-kre és a Fragment-ekre? Nos, itt ezzel nem kell bajlódnunk. A navigációt pár sorral lerendezzük. A tranzíciók szépen meg vannak csinálva alapból, de tudunk finomítani rajtuk.

Button
Egy gomb definiálása a legegyszerűbb egy RaisedButton widget-tel. Ez be van még csomagolva egy Transform.rotate widget-be, ami az elforgatást intézi.
Transform.rotate(
angle: 0.2,
child: RaisedButton(
color: Colors.amber,
elevation: 5,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)),
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Text(
"Switch to Page Two",
style: TextStyle(fontSize: 20, color: Colors.green),
),
),
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => PageTwo()),
);
},
),
)
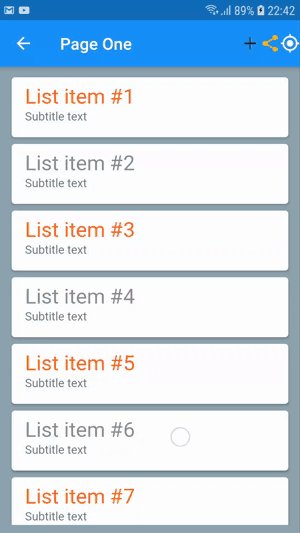
ListView
Lista nézet egyszerűen. Nem kell a RecycleViewHolder rémálommal bajlódni, mint korábban. Felsoroljuk a ListView-ban a widget elemeket, és készen is vagyunk.
@override
Widget build(BuildContext context) {
return Scaffold(
...
body: Container(
padding: EdgeInsets.all(10),
color: bgColor,
child: ListView(
children: [
ListItem(order: 1),
ListItem(order: 2, onPress: _navigateToPageTwo(context)),
ListItem(order: 3, onPress: _navigateToPageTwo(context)),
ListItem(order: 4),
ListItem(order: 5),
ListItem(order: 6),
ListItem(order: 7),
ListItem(order: 8),
ListItem(order: 9),
ListItem(order: 10),
],
),
),
);
AppBar
Az oldal teteji navigációra ugyancsak megvan a kész megoldás. Az AppBar-nak elnevezett widget ezután tetszőlegesen paraméterezhető. A szokásos materialos felületeket tudja. Ha nem lenne elegendő, akkor természetesen testre szabhatjuk.
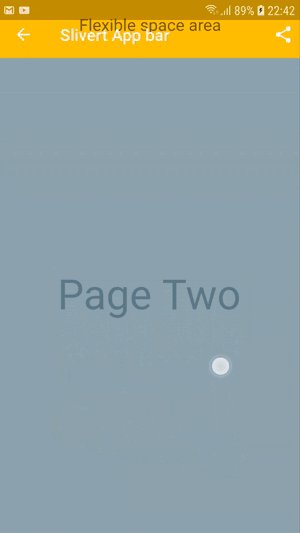
SlivertAppBar
Komplex mozgási effekt az AppBar-t kiegészítve. Ezzel nagyon látványos navigációt tudunk készíteni. Lásd a Page Two-n lévő app bar-t a tetején.
A kódok elérhetőek a GitHub-ról.
Kíváncsi vagyok a véleményedre. Írd meg kommentben, ha tetszett, vagy valami javításra szorul.
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.

Pingback: Legjobb érvek egy mobil-alkalmazás megrendelése mellett | UI-ra tervezve