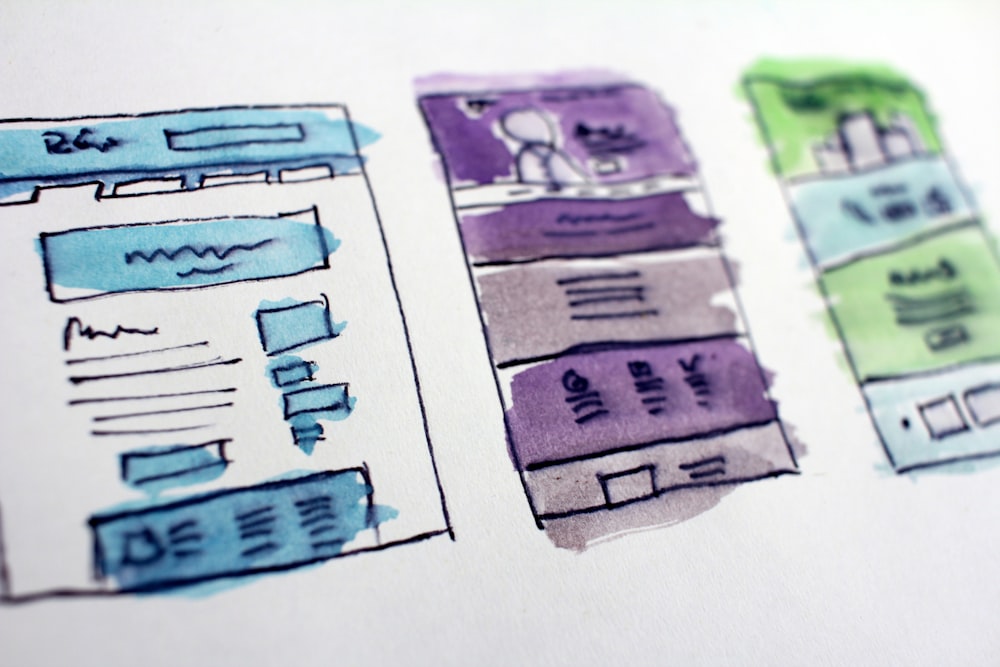
A vizuális hierarchia segít a digitális felületek kialakításánál. Gondosan kell eljárni, hogy az megfelelő információk elérhetőek legyenek, ugyan akkor ne árassza el feleslegesen a felhasználót. Mindössze néhány másodperc alatt dönt a fogyasztó, hogy megérti-e, mi van az oldalon? Neki szól-e? Meg fogja-e találni rajta, amit keres? Egy kis odafigyeléssel sokat tudunk segíteni ezen.
A design4users cikke alapján készítettem el az írásomat.
A vizuális hierarchia
Azért, hogy a felhasználónak a tartalom egyértelmű legyen, a designerek a jól ismert vizuális hierarchia technikát alkalmazzák. Ez az egyik alapvető technika, amit a tervezés folyamán alkalmaznak. Ez alapvetően a Gestalt pszichológiai elméleten alapul, ami megvizsgálja a felhasználókat, hogy milyen benyomást kelt az egyes elemek egymáshoz való viszonya. Azt is megmutatja, hogy az emberek hogyan egységesítik az egyes vizuális elemeket csoportokba.
A vizuális hierarchia törekszik rá, hogy egy termékben a tartalmakat olyan formában mutassa a felhasználóknak, hogy abból kikövetkeztethető legyen a fontossági szintjük. Úgy szervezi a UI összetevőket, hogy az agyunk különbséget tudjon tenni az elemek között a fizikai különbözőségeik alapján, úgymint méret, szín, kontraszt, stílus, stb.
Egy UI elem vizuális megjelenése nagyban befolyásolja a felhasználói élményt egy termékben. Ha az összetevők egy nagy katyvaszra hasonlítanak, akkor az emberek nem tudnak navigálni a terméken belül, vagy megfelelően kapcsolatba kerülni vele. Továbbá, a strukturálatlan tartalom nehezen olvasható, ezért nehéz végigfutni, ezért külön erőfeszítésbe telik, hogy a keresett adatot megtalálják. Egy gyenge UX (User Experience) alacsony elégedettséghez vezet, aminek a következménye, hogy messze elkerülik.
Tipográfiai hierarchia
A UI tervezésnek meghatározó része a tartalmi leírás. Ezért a vizuális hierarchia gyakran a tipográfia függvénye. A szakértők elhatározták, hogy hangsúlyozzák a tartalom megjelenésének fontosságát, ezért létrehoztak egy külön rendszert rá: tipográfiai hierarchia.
A keretrendszer célja, hogy a lehető legjobban rendszerezze a tartalmat a felhasználó számára. A tervezők különböző módon használják és kombinálják a betűket, hogy ellentétbe hozzák a legjelentősebb és kiemelkedő tartalmi elemeket, amiket először észre kell venni azokkal, amik csak másodlagos hangsúllyal bírnak. A betűk méretét, színét, betű-családját, igazítását módosítják.
A tipográfiai hierarchia különböző tartalmi elemeket különböztet meg: fejlécek, alcímek, szövegtörzs, akció gombok (CTA = Call-to-Action), képaláírások, stb. A hatékony hierarchia kialakításáért ezeket az elemeket különböző szintekre kell bontani. Nézzük, mik ezek!
Elsődleges szint. Ide tartozik a legnagyobb típus, mint a fejléc. Az Elsődleges szint célja, hogy az alap információt megadja a felhasználónak és felhívja az emberek figyelmét a termékre.
Másodlagos szint. Ez azok a tartalmi elemek, amiket könnyedén kell tudnunk átfésülni. Ezek általában alcímek, képaláírások, ami segít könnyen értelmezni a tartalmat.
Harmadlagos szint. A szövegtörzs és néhány kiegészítő adat tartozik a harmadlagos szint kategóriájába. A designerek gyakran alkalmaznak viszonylag kis betűtípust, ami még megfelelően olvashatónak kell maradnia.
Mivel a tartalom a fő információforrás a UI-on, a designereknek fokozatosan kell elénk tárni az adatokat. Ha a fenti szegmentálást alkalmazzák, akkor a felhasználók könnyedén eljutnak az egyik részről a másikra, és az információt a megfelelő sorrendben értelmezik.
Fontos kiemelni, hogy a mobil készülékek kis képernyője nem teszi lehetővé mind a három szint alkalmazását. Ezért a tervezéskor a második szintet ki kell hagyni (alcímek), hogy a mobil UI kinézete átlátható maradjon.
A vizuális hierarchia eszköztára
Amikor a tervező kiválasztotta a tartalmi elemeket, itt az ideje, hogy a sorrendet megállapítsa. Vegyük sorra, hogy mi van a designer segítségére, hogy beállítsa a hatást.
Méret
Az egyik legerősebb eszköz a vizuális elem átalakítására a mérete. Ez az emberi elmében gyökerezik, hogy a nagyobb dolgok valahogyan fontosabbak a kisebbeknél. Ezért van, hogy a felhasználók figyelme automatikusan először a nagy szavakra vagy képekre vetődik.
Szín
A színnek nagy hatása van az érzékelésben, ezért kiváló a vizuális hierarchia kialakításánál.
A színeknek maguknak is megvannak a saját sorrendje, amit a felhasználó elméjére gyakorol hatása határoz meg. Vannak feltűnő színek, mint a vörös, narancs, fekete, amelyek könnyen vonzzák a tekintetet. A másik véglet a gyenge, vagy lágy színek, mint a fehér és krém színek, amik inkább háttérként működnek jobban.
Kontraszt
A sorrendiség magán az ellentéten alapul. Egy elem kontrasztban áll egy másikkal, és így látja a felhasználó a különbségeket közöttük. Az ellentételezés létrehozható a képi különbözőségekkel: méret, szín, stílus. Mégis, ajánlott, hogy az ellentételezést tartsuk egyensúlyban, hogy az egyik elem ne nyomja el teljesen a másikat.
Üres terek
Nagyon sok képi elem jelenhet meg az interfészen, és hogy mindegyik észrevehető legyen a szemnek, ezért szükség van privát térre. Az üres terek (negative space), vagy holt terek, az egyes elemek közti teret jeleni az összeállításban. Néhány tervező nem tekinti a kompozíció részének, de a szakértők előszeretettel alkalmazzák a megfelelő összhang kialakításáért.
Közelség
Feljebb már említettem, a vizuális hierarchia a Gestalt alapelveken nyugszik, ezért a tervezők különös figyelmet fordítanak az egyes elemek a közelségére (proximity). Ahogy az emberek hajlamosak a vizuális elemeket csoportokba egyesíteni, ezért a UI elemeket úgy kell elhelyezni, hogy a felhasználók kategorizálni tudják őket. Ha néhány elem egy bizonyos távolságban vannak, akkor ezt a felhasználók csoportoknak érzékeli. A designerek a közelséget egy eszközként tudják használni, ami segít a tartalmat kisebb kategóriákra bontani.
Ismétlődés
Ha az emberek úgy vélik, hogy néhány elem hasonlít egymásra, akkor automatikusan egy csoportként egyesítik őket. Ez az, ahogy az ismétlődés működik. A designerek megismételnek bizonyos mintázatokat a különböző objektumokon azzal a céllal, hogy a felhasználók egyesítsék őket.
Láthatjuk, hogy a vizuális hierarchia az alapja egy hatékony információs architektúrának. Amikor a UI elemek strukturáltak és szervezettek, az emberek élvezettel használnak egy terméket, és ez hatékonyabb lesz a problémájuk megoldásában.
Borítókép: carlevarino
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.