Időről időre megjelennek próbálkozások, ami a híjján lévő programozókat igyekszik pótolni. A Low-Code/No-Code (LCNC) eszközök ékes tárába a DhiWise Figma Plugin is csatlakozott. Meglepően jó kódot generálva egy MVP applikációhoz.
Voltak eddig is ígéretek: Figma design kóddá alakítása
Korábban a UICode pluginról írtam, ami jó kezdeményezésnek indult, azonban beletört a fejlesztők bicskája. Az elmúlt 1 évben már nem folytatják ennek a fejlesztését. A cikkem írásakor beszéltem a csapattal, és nagy reményeket fűztek hozzá. Talán túl ambiciózust is.
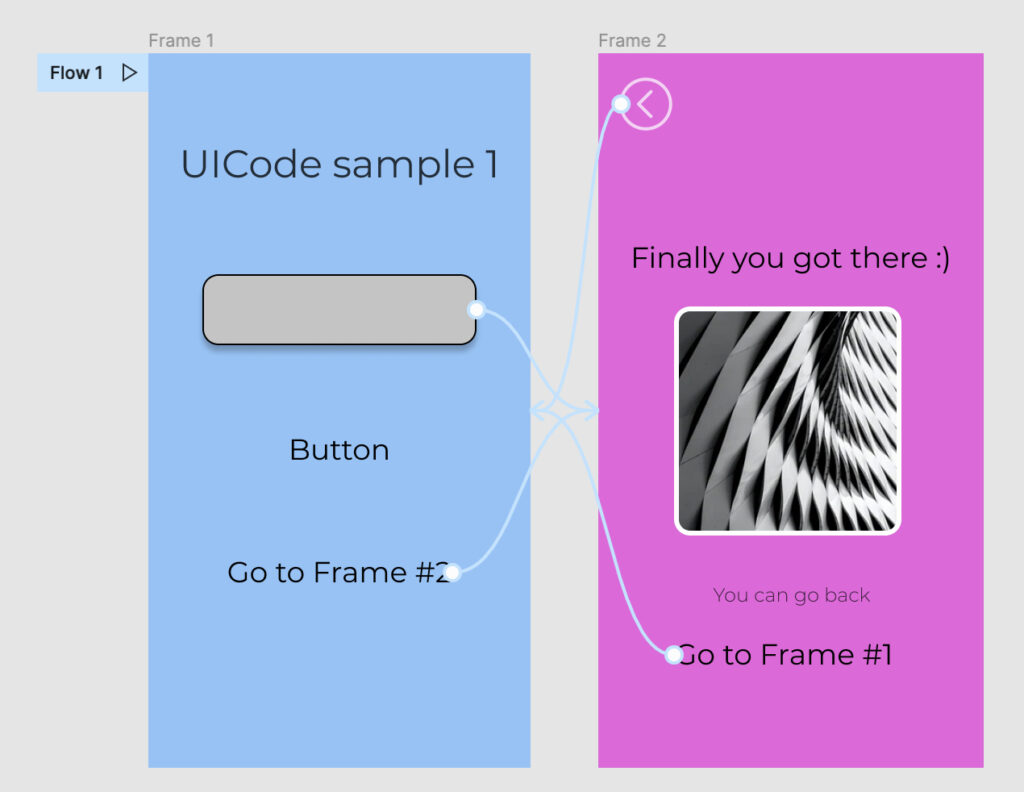
Felelevenítve a korábbi cikkemből a minta Figma design kinézetét, erről van szó:
- 2 képernyő
- pár gomb, amivel oda-vissza lehet navigálni

A DhiWise Figma plugin bemutatása
A GitHub repo itt leérhető: https://github.com/vborbely/figma-to-flutter
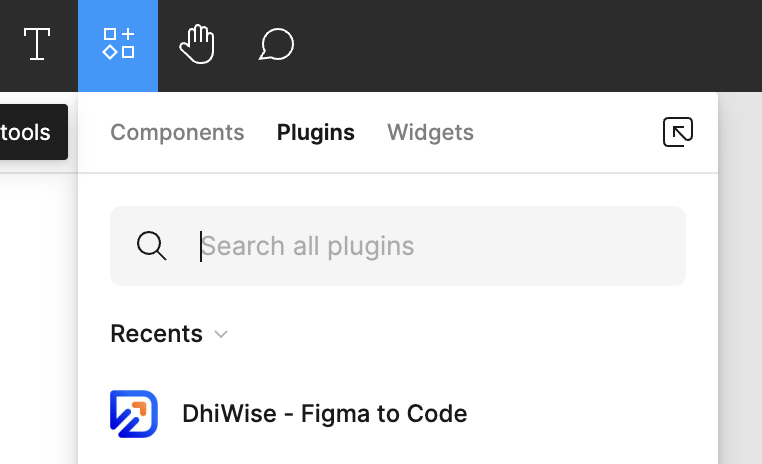
A Figma szerkesztőnket nyissuk meg, és a DhiWise Plugint adjuk hozzá.
Ezután már nincsen más dolgunk, mint lefuttatni a plugint a Run gombra kattintva.

Válasszuk a Design to Code lehetőséget.

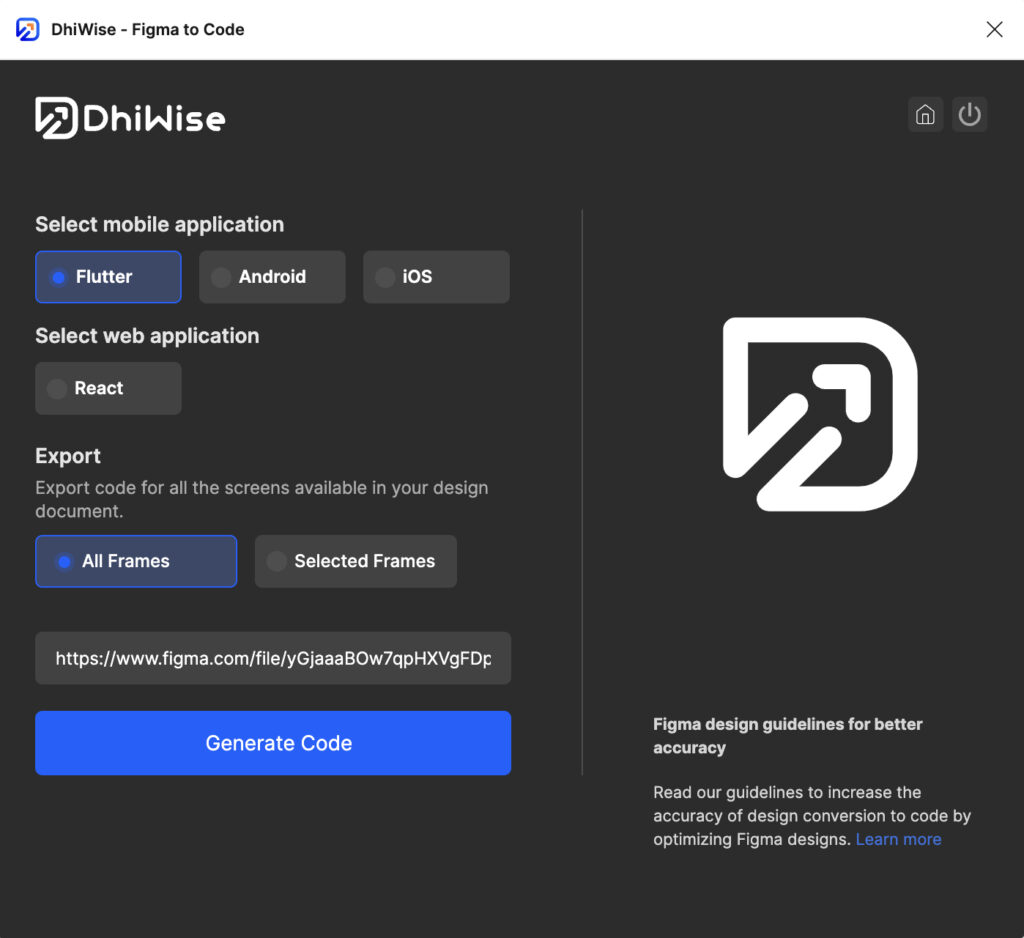
Ezután be kell állítanunk a megfelelő paramétereket:
- Flutter kódot szeretnénk
- az összes képernyőről (All Frames)
- a teljes kódot kérjük (Complete Code)
- adjuk meg a Figma design file URL-jét
- Generate code gombbal menjünk tovább

Elképzelhető, hogy a Figma accountunk nincsen összekapcsolva. Tegyük meg a Connect To DhiWise gombra kattintással. Ezután, ha zöldre vált, ismét a Generate Code-dal tudunk tovább menni.

A generálás eltart pár percig, de meglepően gyorsan végez.

Valóban jó Flutter kódot kapunk?
A generálás közben feltűnik, hogy elég sokmindent elvégez automatikusan nekünk:
- színek
- képek
- méretek exportálása
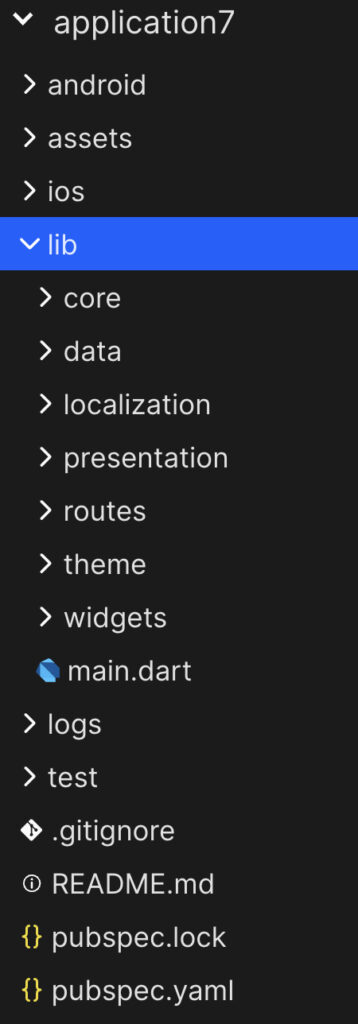
A végeredmény egy áttekinthető, Clean Architecture-re emlékeztető könyvtárszerkezet.

Elárulom, hogy egy népszerű state management-tel van megoldva, a GetX-szel. A fejlesztői oldala itt érhető el.
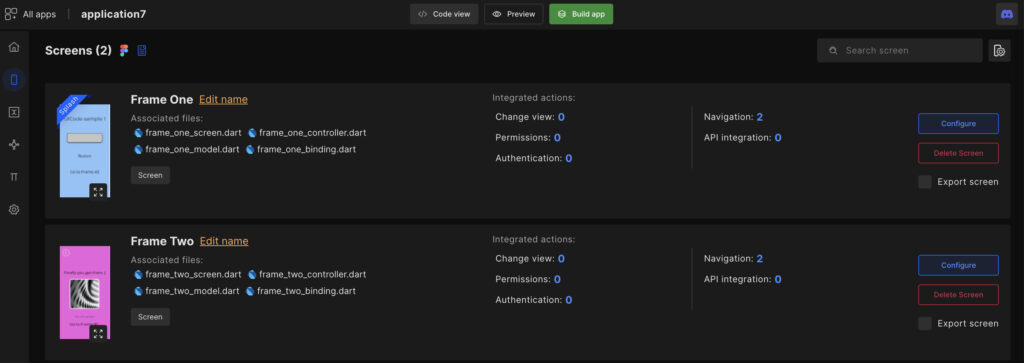
Navigáljunk vissza a főképernyőnkre, és ott válasszuk ki a friss projektünket. Itt már láthatjuk, hogy profi megoldással van dolgunk. Ezen a helyen van lehetőségünk finomhangolni a kódot. Elnevezni a képernyőket.

A Configure gombra kattintva érhetőek el a komponensek, stílusok, betűtípusok, színek beállításai. Nagyon részletes!

Ha mindezzel megvagyunk, akkor zárjuk be a beállításokat, és generáljuk le a kódot. Ezt a képernyő tetején, a közepén található Code view gombra kattintva tehetjük meg.
A jobb alsó sarokban a letöltés gombbal egy ZIP-ben megkapjuk a kódunkat. Ezt ezután betöltve a kedvenc IDE-nkbe, máris futtathatjuk a natív appunkat.

A kódot átböngészve kellemes benyomást ad. Kellően szét vannak választva a UI, az üzleti logika (Business Logic) és az adatkötések (Binding). Erről részletesebben nem írok, mert ez egy fejlesztőnek lehet izgalmas 🙂
Az, hogy a kapott kód mire elegendő, mindenki döntse el saját maga. Én a magam részéről azt mondom, egy ingyenes megoldástól ilyen minőséget kapni, igazán “kifizetődő”.
Tipp: Kis adalék még, hogy az Adobe XD file-okat Figmába, onnan pedig kódra tudjuk váltani.
Ennél a megoldásnál már ténylegesen arról van szó, hogy ott folytathatja a programozó a munkáját, ahol a designer abbahagyta a Figmában.
Ha megtetszett a Flutter mobil fejlesztés, de nem tudod, hogy hogyan indulnál neki, vagy csak támogatásra van szükséged benne, akkor keress meg a kapcsolataim egyikén.
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.
