Mi a Flutter?
A Flutter egy UI kit a Google-től, ami a cross-platformos fejlesztést támogatja Android-ra, iOS-re, Web-re, asztali alkalmazásokra (Desktop). A Flutter 2017-ben került először a nagyközönség elé.
A keretrendszer nyelve a Dart, ami mai modern alapokra épít. Nagyban hasonlít a C# és a Java nyelvekre, így könnyedén elsajátítható.
Minden Widget!
A Flutter-ben (majdnem) minden egy widget. A widget egy UI komponens (egy view), ami építőkockánkét állítja össze a felületet. A Flutter keretrendszerben a UI-t deklaratív módon kell leírnunk, egy un. widget tree-hez hasonlóan. Természetesen a valóságban ennél sokkal egyszerűbb a helyzetünk 🙂

A képernyő minden egyes pixelje módosítható a saját igényeink szerint. Nem építkezik a natív OS UI komponenseire, ehelyett teljesen szabad kezet kapunk a kialakításukban.
Stateful vs Stateless widget
Két alap típusa van egy felületi elemnek: az állapot nélküli (Stateless) és az állapottal rendelkező (Stateful) widget.
Stateless widget: immutable object. Egy rajzlaphoz hasonlít: ami egyszer odakerült, az nem módosul rajta.
Stateful widget: egy Stateless objektum állapotát és így kinézetét meg lehet változtatni metódusokon keresztül. A beépített metódus a setState() hívása.
A Flutter State management-ről. De nem ez a lényeg!
Egy Flutter mobil alkalmazás kinézete egy állapottal írható le:
UI = f(states)
A Flutter fejlesztői körökben nagyon sok vita van arról, hogy melyik a “legjobb” “State management” megoldás, és heves vitákat vált ki, azonban nem ez a legfontosabb!
Nagyon fontos megérteni az állapotkezelést, azonban egy kisméretű alkalmazásnál elegendő a meglévő, a keretrendszer nyújtotta lehetőségek (StatefulWidget).
Kódoljunk!
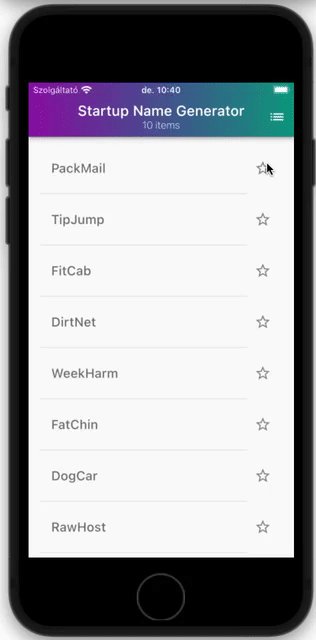
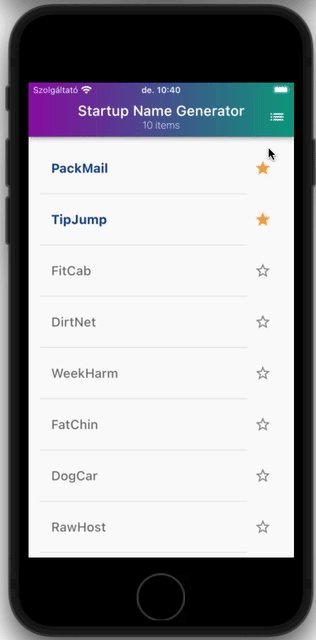
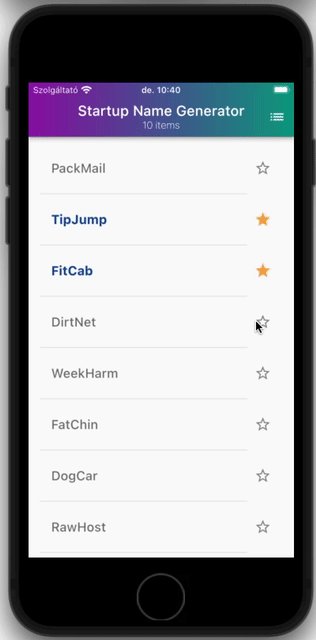
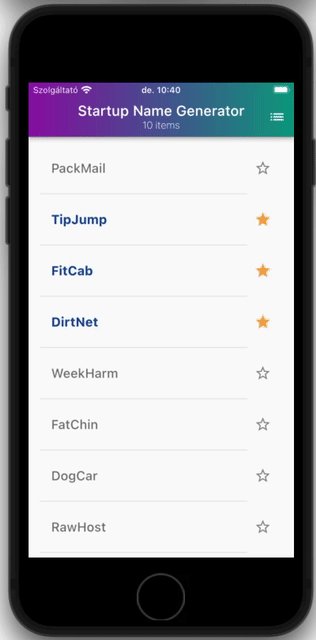
A cél, hogy egy egyszerű appon keresztül megnézzük a Flutter erősségeit és lehetőségeit.

GitHub repo: https://github.com/vborbely/english_words
A Flutter Codelab, amit használtam a demóhoz:
- Egyszerű ListView, details képernyővel:
A kód felépítése:
- lib könyvtár: az össes, Dart nyelven megírt kód ez alá lesz szervezve: üzleti logika, UI, Helpers, stb.
- pubspec.yaml file : a mobil app által használt package-k verziókövetett lenyomata; generátorok; egyéb függőségek helye
- android, ios, web, macos, linux, windows könyvtárak : minden, ami a natív build-hez kell; natív kódrészletek (ritkán lesz rá szükségünk)
- main.dart file : alapértelmezett belépési pontja az appnak
Teszteljünk!
Unit tesztelés
A tesztelés legalapvetőbb része. Mockito package használható rá.
Integration tesztelés
Célja, hogy a teljes alkalmazást vagy annak egy nagy részét tesztelje. A tesztelés célja, hogy meggyőződjön róla, hogy a widget-ek és az servicek (BackEnd, API-k, stb.) jól működnek együtt.
Általában valódi eszközön, vagy emulátorban (iOS Simulator, Android Emulator) fut a teszt, hogy kiküszöbölje a keretrendszer torzításait.
Automatizálás céljából integrálható a Firebase Test Lab-bal.
Widget (Component) tesztelés
Egy widgetet tesztelhetünk vele.
A widget tesztelésnek 2 féle módja van:
- egyszerű widget teszt, amikor egy UI elem meglétét, tesztelhetjük.
Pl. létezik-e egy text widget, amiben egy számláló értéke 2 - Golden sample képfile alapján. Ez lehetőséget ad az appunk pixel pontos tesztelésére. Előre generált minta képhez hasonlítja a teszt során létrejövő UI felületről készített képeket.
Megjelöli a hibás részleteket vizualizálva és ezáltal könnyebbé téve a kiértékelését.
Tesztelés minta app: https://github.com/vborbely/bdd_showcase_app
Ezeket tanultuk
- Package függőség behúzása és importálása
- File-ok szervezése különösen fontos, ahogyan az app növekszik
- Lehetőleg 1 Widget – 1 file mintát kövessük. Ha lehet, használjuk fel többször egy widget-et
- használjuk a
constésfinalkulcsszavakat, ahol csak lehet - figyeljünk oda a platform specifikus részekre. Pl. iOS-en nincsen fizikai back button, ezért a navigációs stack-et kezelni kell (visszanyíl)
- az automatizált tesztelés változatosan elvégezhető
Tooling
IDE-k
Minden fontos IDE-nek számos, Flutter és Dart kiegészítő pluginja telepíthető.
- JetBrains IntelliJ IDEA / Android Studio
- VSCode
CodePen
CI / CD folyamatok
- Bitrise.io (HUN)
- CodeMagic.io
- GitHub Actions
Gyakran használt parancsok
Néhány alapvető parancs, amikre naponta szükséged lehet. A jó hír viszont, hogy ennél többre nem lesz szükséged.
| Parancs | Működés |
|---|---|
flutter doctor | a fejlesztői környezet konfigurációit írja ki |
flutter clean | törli a build-eléshez tartozó cache állományokat |
flutter pub get | újratölti a függőségeket, felépíti a cache állományokat |
flutter pub run build_runner build --delete-conflicting-outputs | futtatja a generátorokat, amik létrehozzák az osztályokat. Teljesen újragenerálja az osztályokat |
flutter pub run build_runner watch | ua., mint a fenti, de csak a változásokat kutatja fel, és frissíti |
flutter build [appbundle | ios ] | bináris állományt készít a projektből Androidra vagy iOS-re |
flutter run -d | az app-ot release módban elindítja az eszközön, a -d kapcsoló utáni beállítástól függően |
flutter pub add | egy package függőség hozzáadása a pubspec.yaml fileba |
Hasznos linkek
- https://flutter.dev A Flutter hivatalos oldala
- https://docs.flutter.dev/get-started/install Telepítési útmutató
- https://pub.dev Flutter/Dart nyílt forráskódú csomagok gyűjtőoldala
- https://codepen.io/pen/editor/flutter
- https://dartpad.dev