A Google által 2019-ben gőzerővel elstartolt Flutter keretrendszer szépen lassan beváltja az ígéreteit. A saját Roadmap-jükön folyamatosan napra készen tartják a rajongótáborukat. Úgy néz ki, az év végére összejött még egy platform: a Windows 10.
Ahogy arról a windowslatest.com cikke hírt adott, 2020 novemberében a Microsoft bejelentette, hogy elkészült az első, Flutter keretrendszerben megírt Windows alkalmazásuk.
Akárcsak a Microsoft, a Google is aktívan dolgozik a keresztplatformos UI megoldásain. A Flutter egy nyílt forráskódú (open-source) UI keretrendszer mobilra, webre és desktopra. A Google Flutterben íródott app-jai már elérhetőek webre és mobilra, és a Windows 10 támogatás megvalósításán dolgozik nagy erőkkel.
Voltak próbálkozások
Pár hónappal ezelőtt a Google bejelentette, hogy az UWP támogatás sínen van, és ezt bizonyítandó (proof-of-concept (PoC) ) egy alkalmazást mutatott be, labor körülmények között.
A Google keretrendszere lehetővé teszi, hogy a fejlesztők egy kódbázissal hozzanak létre alkalmazásokat Androidra, iOS-re, és most már Windows 10-re. A Flutter csapata a Google-nél hisz a kereszt-platformban (cross-platform) és ez a víziójuk hasonít a Microsoft Universal Windows Platformhoz (UWP) (Általános Windows Platform).
Az első fecske
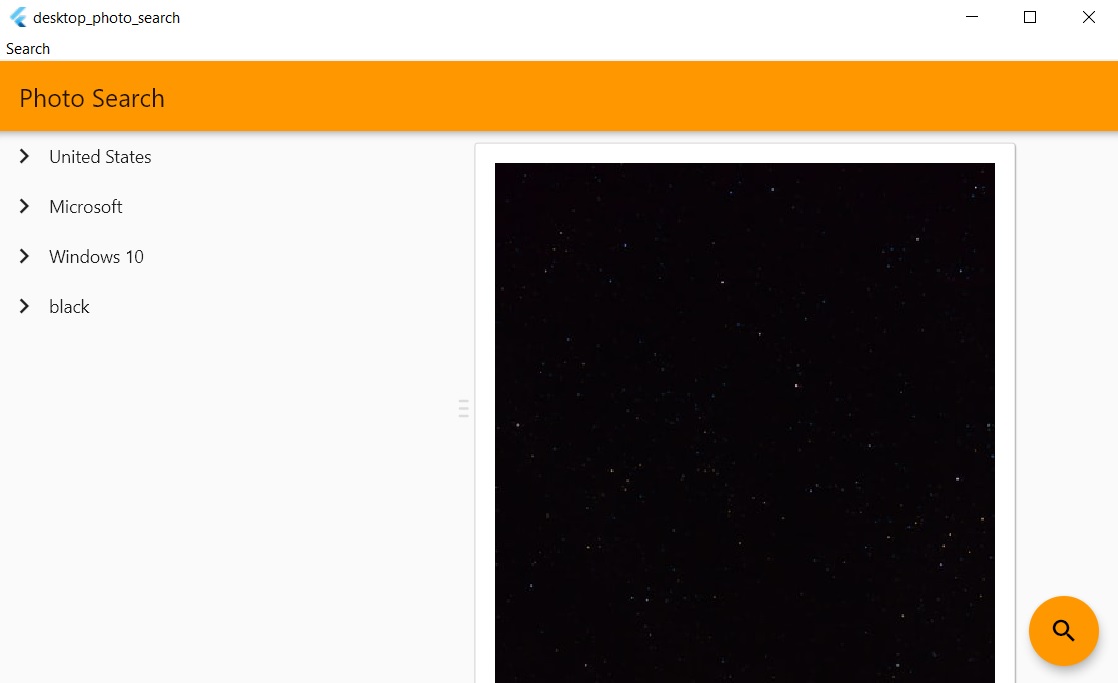
Az UWP támogatás azt jelenti a fejlesztők számára, hogy elősegítheti, hogy a mobil alkalmazásaikat Windows 10-re áthozzák. 2020. november 25-én a Google kiadott egy UWP Flutter alkalmazást a Windows Store-ban, ami az Unsplash API-t használja, és új fotó keresési élményt ad. Az Unsplash API egy modern JSON-alapú adatformát használ a tartalmak megjelenítésére, és a végeredmény meglepően zökkenőmentes.

Az alkalmazás a “Flutter Desktop Photo Search” (Flutter Asztali Fotó Kereső) nevet kapta, és ez egy újabb bizonyíték (PoC) egyelőre (nem ajánlott a használata). A Google egyelőre az asztali PC-ket célozta meg vele, de az alkalmazás jól vizsgázott más mobil eszközökön is, úgymint a Surface Go értőképernyős, és nélküli változata.
Érdemes megjegyezni, hogy a demo app a netről halássza a képeket, mégis natív élményt biztosít adaptálódó felhasználói felülettel, ami egészen elképesztő.
Mit hoz a jövő?
A Google Flutter-t használva a fejlesztők hamarosan háttérkép és fotónézegető alkalmazásokat hozhatnak létre, amelyek minden platformon működnek, bele értve a Windows 10-et.
Egyelőre nem világos, hogy a Google mikor tervezi a saját, széles tömegeknek szánt alkalmazásainak megjelentetését a Windows Store-ban, de számíthatunk rá, hogy jövőre harmadik féltől származó alkalmazások fognak megjelenni, amik Flutterben íródtak.
A fejlesztők máris elkezdhetnek alkalmásokat írni Flutterben, amik akár mobilra, akár desktopra elérhetőek lesznek. A Google állítása szerint már most is 100 000 alkalmazás íródott Flutterben, amik elérhetőek a Google Play Store-ban.
Felértékelődik a fejlesztői tudás
Mellé téve a másik két asztali platformot, a Linux-ot és a MacOS-t, egy korábban csupán mobil fejlesztésekben gondolkozó fejlesztő lehetőségei megtöbbszöröződnek. Ehhez természetesen az is szükségeltetik, hogy ez ne csak egy fellángolás legyen a Google oldaláról, és kaszálja el a platformot. A körülötte kialakult hype miatt ez nem várható, legalábbis nem egyhamar.
A Flutter szekere most felfelé halad, megállíthatatlanul.
Borítókép: Johny vino / Unsplash
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.