A mai, modern mikrocontrollerek (MCU) nemcsak olcsók, de számos feladatra használhatók. Az automatizálás elképzelhetetlen nélkülük. Ilyen az Espressif, Raspberry Pi Pico, és NodeMCU microcontrollerek. Ezek különösen érdekesek lehetnek a mobil app fejlesztés szempontjából. Ezek a mikrokontrollerek kiválóan alkalmasak különböző szenzorok, aktuátorok, és más eszközök csatlakoztatására. Ezek lehetővé teszik, hogy új funkciókat adj a mobil alkalmazásaidhoz.
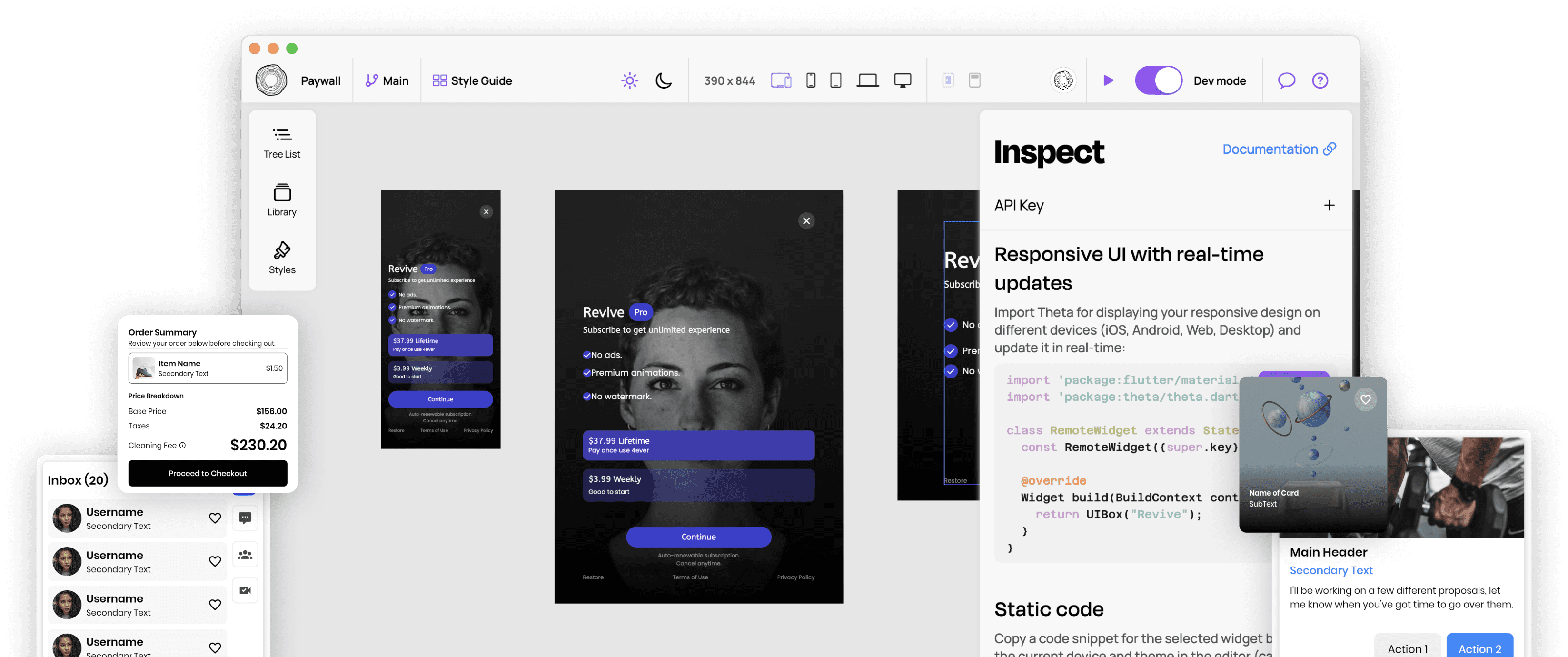
Mikrocontroller mobil appal több területen bevethető
Ezek tulajdonképpen az egyre terjedő IoT (Internet of Things = Az Eszközök Hálózata) megoldások. Pici, költséghatékony eszközök figyelik meg a környezetüket. Az így nyert adatokat számos alkalmazásban felhasználhatjuk.
Okosotthon integráció
Az Espressif vagy NodeMCU modulokat használhatod okosotthoni eszközök, mint például lámpák, hőmérők vagy biztonsági kamerák vezérlésére. Egy mobilalkalmazás segítségével távolról is irányíthatod ezeket az eszközöket.
Környezeti adatgyűjtés
A Raspberry Pi Pico és más mikrokontrollerek különböző szenzorokkal, mint hőmérséklet-, páratartalom-, vagy légszennyezettség-mérőkkel kombinálva hasznos adatokat gyűjthetnek, amelyeket a mobilalkalmazásod megjeleníthet.
Egészségügyi alkalmazások
Például egy pulzusmérő szenzor csatlakoztatásával a mikrokontroller egészségügyi adatokat gyűjthet, amelyeket a mobilalkalmazásod feldolgozhat és elemezhet.
Játék- és interaktivitás
A mikrokontrollerekkel különleges játékvezérlőket vagy interaktív eszközöket hozhatsz létre, amelyek Bluetooth-on vagy Wi-Fi-n keresztül kommunikálnak a mobilalkalmazásoddal.
2023 szeptemberében Prágában tartották a Flutter Firebase Festival (F3) eseményt, ahol testközelből is kipróbálhatóak voltak hasonló mikrocontroller mobil appok. Roman Jaquez vitte a standot, argentín temperamentumával.
DIY projektek és oktatás
Ezek a mikrokontrollerek kiválóan alkalmasak oktatási célokra és DIY projektekhez. Ezeket mobilalkalmazásokkal kombinálva még érdekesebbé és interaktívabbá tehetjük.
Prototípus építés mikrocontroller + mobil app kombóval
Időnként szükség van olyan egyedi megoldásra, ami kilép a mobil telefonról és kapcsolatba tud kerülni a környezetével. Ezek a készülékek lehetővé teszik a gyors és költséghatékony prototípus készítést, ami létfontosságú lehet egy fejlesztői projekt sikeréhez.
Nézzünk néhány előnyt, amit ezek a mikrokontrollerek kínálnak:
Gyors fejlesztés
Ezek a mikrokontrollerek könnyen programozhatóak, és számos könyvtárral és fejlesztői eszközzel rendelkeznek, amelyek gyorsítják a fejlesztési folyamatot. Népszerű, és mára már a legelterjedtebb ilyen környezet az Arduino IDE-je.
Rugalmas alkalmazás
A legkülönbözőbb projektekhez használhatod őket, kezdve az egyszerű szenzoros adatgyűjtéstől a komplex IoT (Internet of Things) alkalmazásokig.
Tesztelés és iteráció
Lehetővé teszik, hogy gyorsan teszteld az ötleteidet és iterálj a prototípusokon, ami növeli a végső termék minőségét és megbízhatóságát.
Költséghatékony
A mikrokontrollerek a fejlesztő eszközökkel általában kedvező árúak. Ezek 2-3-10 000 Ft-ból megúszhatóak. Ez teszi lehetővé, hogy kísérletezz anélkül, hogy nagy költségekbe vernéd magad.
Közösségi támogatás
Nagy és aktív open-source közösségek jöttek létre. Az Arduino IDE számos MCU-t támogat már. A közösség segít a problémák megoldásában, ha elakadnánk. Ez mind hasznos a fejlesztés során. Nekünk tényleg csak az értékre kell fókuszálnunk.
A YouTube-on készültek videók magyarul, amik nagyon érthetően mutatják be az alapokat.
Primusz Péter – Hobbielektronika
Online Arduino tanfolyam a Vaultban
Milyen jellemzői vannak egy mikrocontroller mobil appnak?
Előnye ezeknek a Wifi, Bluetooth kommunikációval ellátott eszközöknek, hogy olcsók, és a kijelzőt maga a mobil telefon adja. Így távolról, biztonságosan mérhető bármi és oda-vissza kommunikációval akár be is avatkozhatunk. Segíti a távoli konfigurálást.
Költséghatékonyság: Mivel a mobiltelefon látja el a felhasználói felület szerepét, nincs szükség külön kijelzőre vagy bonyolult kezelőpanelekre, ami jelentősen csökkenti a fejlesztési költségeket.
Távoli elérhetőség: A mobilalkalmazások segítségével a felhasználók bárhol és bármikor hozzáférhetnek az adatokhoz, irányíthatják a rendszert, vagy módosíthatják a beállításokat, ami növeli a rendszer rugalmasságát és elérhetőségét.
Interaktivitás és beavatkozás: A kétirányú kommunikáció lehetővé teszi, hogy nemcsak adatokat gyűjtsünk, hanem be is avatkozzunk a rendszer működésébe, például változtatásokat hajtsunk végre a raktározási környezetben vagy automatizált folyamatokban.
Biztonság: A modern mobilalkalmazások által nyújtott biztonsági protokollok segítségével biztosítható, hogy a kommunikáció biztonságos és védett legyen az illetéktelen hozzáférés ellen.
Egyszerű konfigurálás és karbantartás: A mobilalkalmazások segítségével könnyebbé válik a rendszerek konfigurálása és karbantartása, hiszen a felhasználói felület intuitív és könnyen hozzáférhető.
Láthattuk, hogy számos területen bevethető egy mikrocontroller, ami sokféle módon intergrálható egy mobil appal.
Ha érdekel ez a felhasználási terület, vedd fel velem a kapcsolatot. Nézzük meg, hogy mi az a projekt, amiben gondolkozol.
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.