
A Theta szerkesztő egy újfajta koncepciót hoz a mobil appok létrehozására. Valljuk be, sokan ódzkodnak attól, hogy egy mobil fejlesztés speciálisabb terület, mint egy website kiadása. Ott vannak az App áruházak egyre szigorodó megszorításai. Emellé, ha csak a folyamatot nézzük, komplexebb. Ezt a cégvezetői fájdalmat vette észre a Theta startup cég. Ők más szempontból közelítették meg az egyre népszerűbb Flutter fejlesztési folyamatot.
Szerencsém volt személyesen is egy videó callban beszélgetni a termékről az egyik alapítóval, Andrea Buttarellivel, aki megosztott néhány belsős titkot.
Mitől más a Theta szerkesztő?
A Theta szerkesztő lehetővé teszi a tervezők és a termékmenedzserek számára, hogy programozás nélkül fejlesszék az éles Flutter alkalmazásokat.
Hogyan működik?
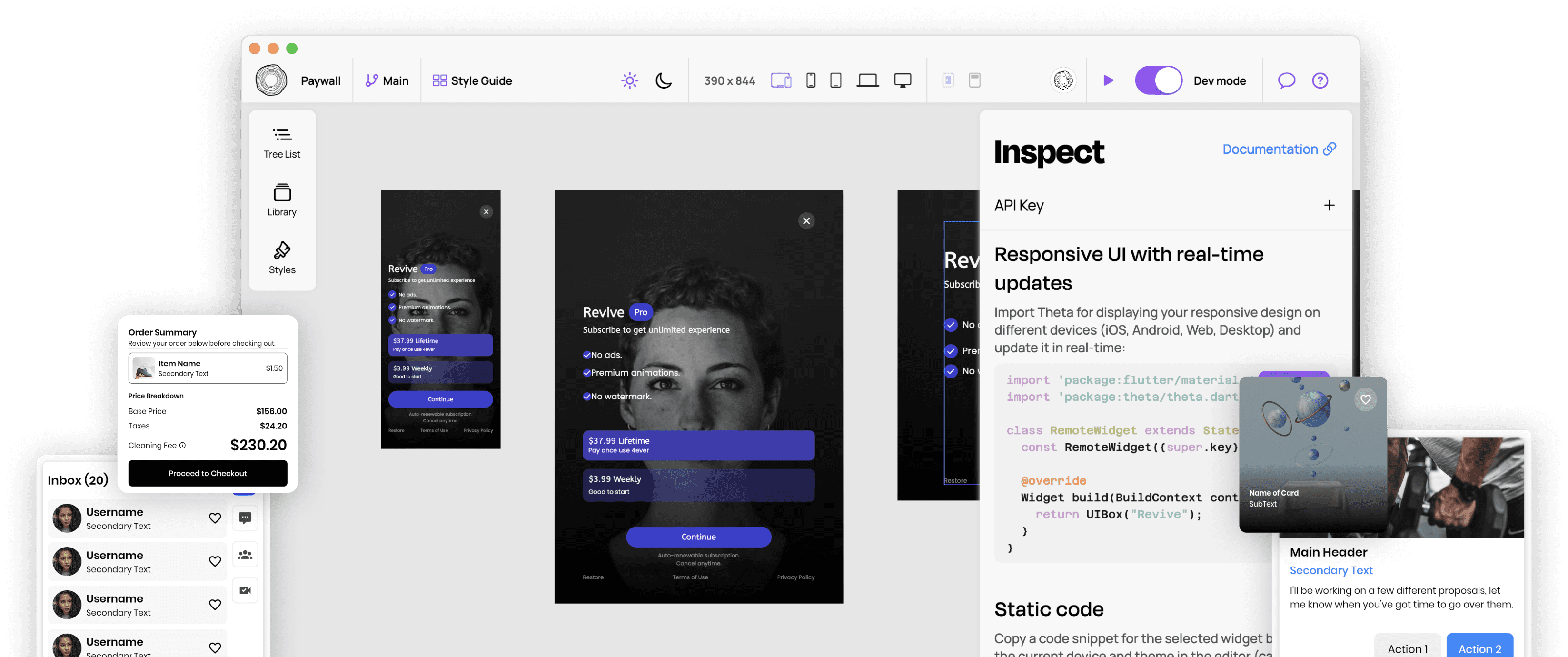
Két alapvető működése van. A dinamikus mód (Remote UI), amikor elegendő egy rövid kódot beillesztenünk az alkalmazásunkba, és készen is vagyunk. Ettől kezdve a Theta szerkesztőben módosítjuk a kinézetet, és az appban már látjuk is a végeredményt.
Az előre letöltött Static code lehetőséget ad, hogy a generált kódot másoljuk és illesszük be a kódba. Ennek nagy előnye, hogy nem kötjük oda magunkat a Thetához (no lock-in). Ezt hangsúlyozzák is!
Mindent megtalálunk egy helyen, az alkalmazásban.
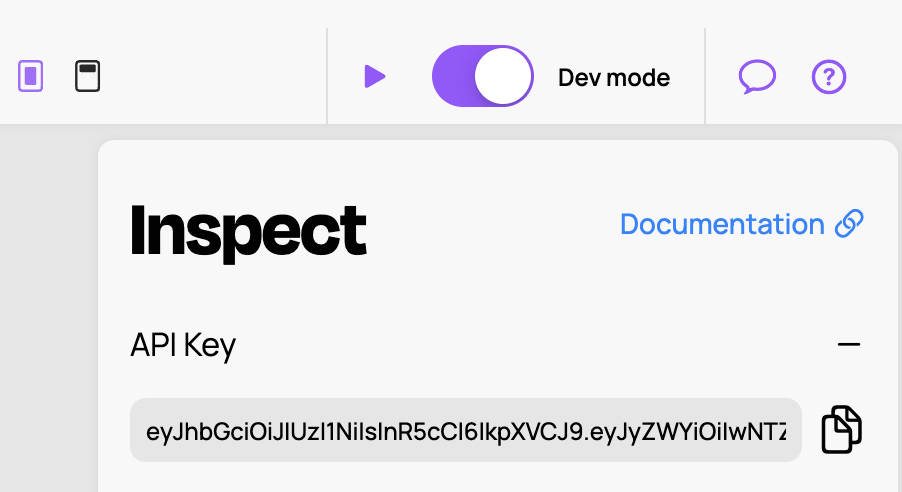
Az app elején egy pár soroz inicializálási részben megadhatjuk a saját kódunkat. Ezt szintén a szerkesztőből érjük el könnyedén.

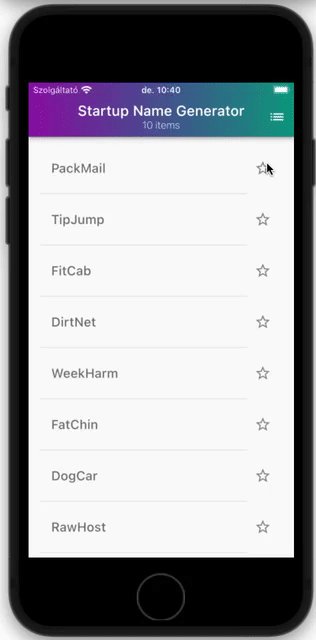
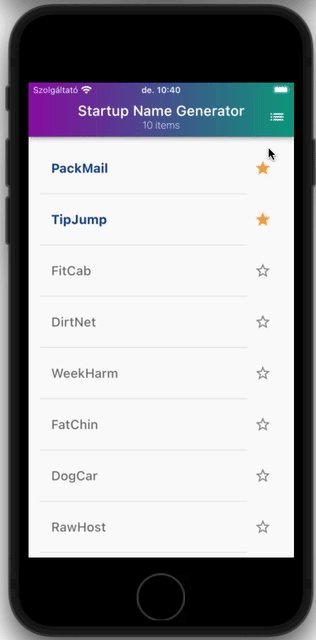
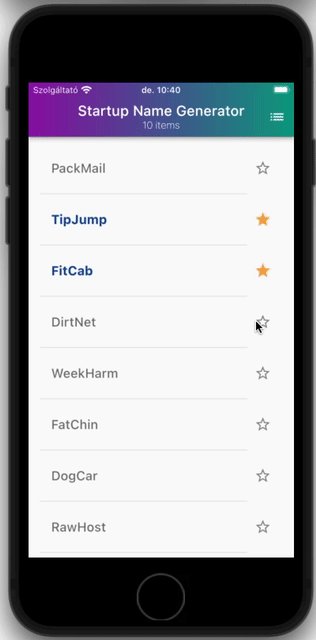
Ezután a Flutter mobil applikáció megfelelő helyein egy 1-soros (!) hivatkozást kell elhelyeznünk, újraindítanunk az appot, és máris megjelenik a komponensünk. Fantasztikus! Valóban 5 perc a beállítás.
Ezután számos paraméterrel tudjuk finomhangolni a megjelenést és a funkcionalitást. Pl. koppintásra (on Tap) mi történjen.
Amiben pluszt ad az egész koncepció, az a Clean Code erőltetése. A Flutter keretrendszer nem kényszeríti ki a logika és a megjelenés szétválasztását. Itt viszont nincsen más lehetőségünk. Ami egy kezdő fejlesztőt jó szokásra (Best Practice) nevel.
Ami nagyon tetszett a Theta szerkesztőben
Alapvetően a Figmában már jól megszokott funkciókat kapjuk. Andrea megvallotta, hogy ez szándékos. “Miért kellene feltalálni a melegvizet?”
Először meglepődtem, hogy egy MacOS app formájában íródott. Miután használtam, egyből ráéreztem a natív alkalmazás előnyére: a gyorsaság. Nem akad, nem szaggat.
A felület az Apple által jól ismert, letisztult UI. Látszik, hogy a csapat tisztában van az egyszerűség alapelveivel. Bár még csak néhány funkció érhető el, ezek jól csoportosítottak és kézre állnak.
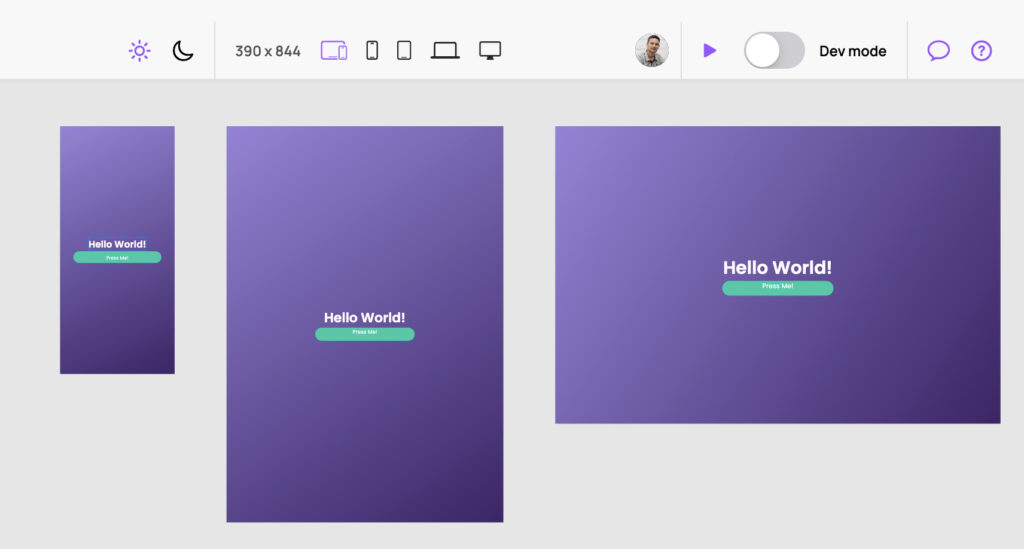
Az elengedhetetlen Dark és Light módváltó 🙂 Ez hasznos, ha éjszaka is dolgozunk.
A szerkesztő külön szedi a stílust és a komponenseket. A tulajdonos ki is hangsúlyozza a blogjukban, hogy nagyon fontos volt számára, hogy bárki számára hozzáférhető legyen (Accessibility). Sok időt fordított ennek a résznek a kidolgozására. A Style Guide menüben ez megtekinthető.
A Tree List-ben állítjuk össze a kompoenseket. Az Element a legfőbb widget-eket tartalmazza. Egyszerű Drag-and-Drop módon működik.
A komponens felhelyezése után pedig a pozíciót, méretet, stílust, igazításokat, blur, stb. lehet beállítani.
A nyelvezetet a fejlesztő és a designer is megértik. Ez fontos, hiszen nagy hangsúlyt fektettek rá, hogy a két típusú szakember együtt tudjon működni.
Tippek-trükkök a Theta szerkesztő appban
Lehetőség van Absolute és Auto Layout mode között váltani.

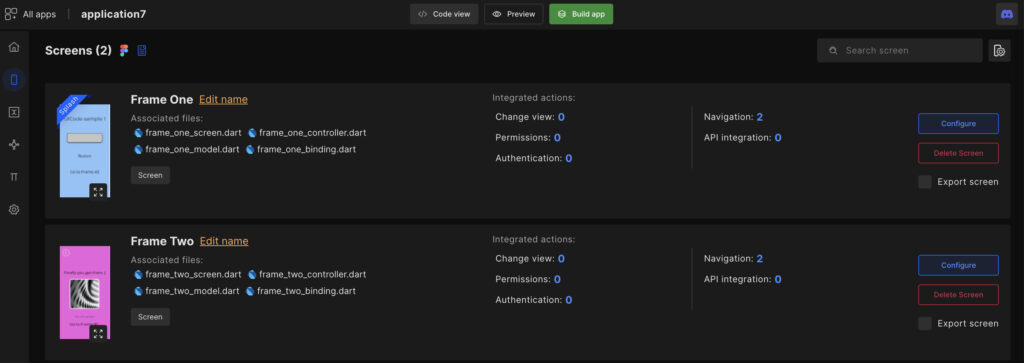
Absolute layout módban teljes képernyőket tudunk szerkeszteni, csakúgy, mint az alap ‘Social Card’ elő van készítve nekünk.
Auto Layout mód kifejezetten a gomboknál hasznos, ahol a méretezés reszponzívvá válik. Kitöltve a szélességet vagy magasságot.
A Reszponzív UI-okat egyszerre, vagy külön-külön is megjeleníthetjük. Egyszerre kapunk átnézetet, hogy milyen lesz a végleges kinézet.

Megéri az Theta az árát?
No, az ingyenessel (Free plan) 5 komponenst tudunk létrehozni. Ez elegendő lehet egy nagyon egyszerű app prototípusra. Tulajdonképpen ez jelenthet 5 képernyőt is akár! Alapvetően nincsen szükség minden komponenst a Theta szerkesztőben létrehozni. Egy Flutter fejlesztő elkészíti a már véglegesnek szánt képernyőket, a Designer pedig a kérdéses részeket finomhangolja.
A legolcsóbb fizetős változata havi 12,5 USD-be kerül. Érzésem szerint ez megfizethető. A funkciók bőven elegendők egy indie fejlesztőnek és egy Designer/Projekt Manager párosnak. A Fejlesztő integrál, a Designer rajzol.
Finomhangolás! A Team előfizetéshez (50 USD) jár az A/B tesztelés funkció. Az A/B tesztelést más módszerekkel is el tudunk végezni, de így, integrálva, statisztikázva mégiscsak jó deal.
Kipróbálásra mindenképpen ajánlott! Várom a további fejlesztéseket a csapattól.
Érdekes volt? Olvasnál még hasonlókat tőlem?
További cikkeim a Low-code / No-code témában:
- FlutterFlow: egy új Low-code eszköz, ami mobil app kódot generál
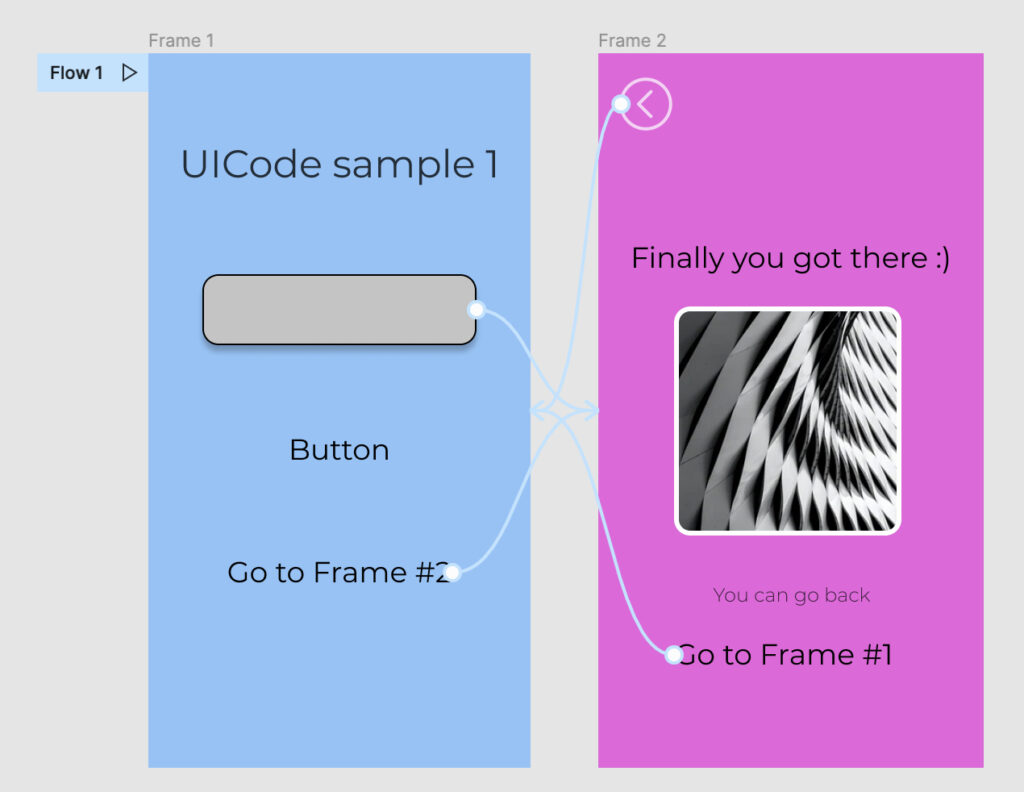
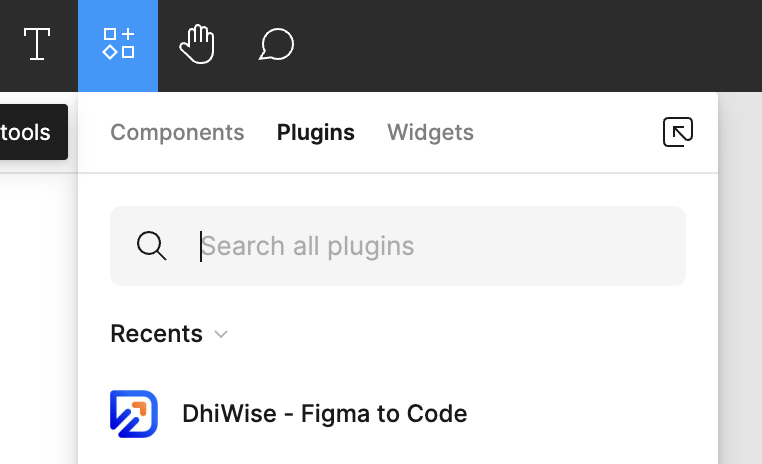
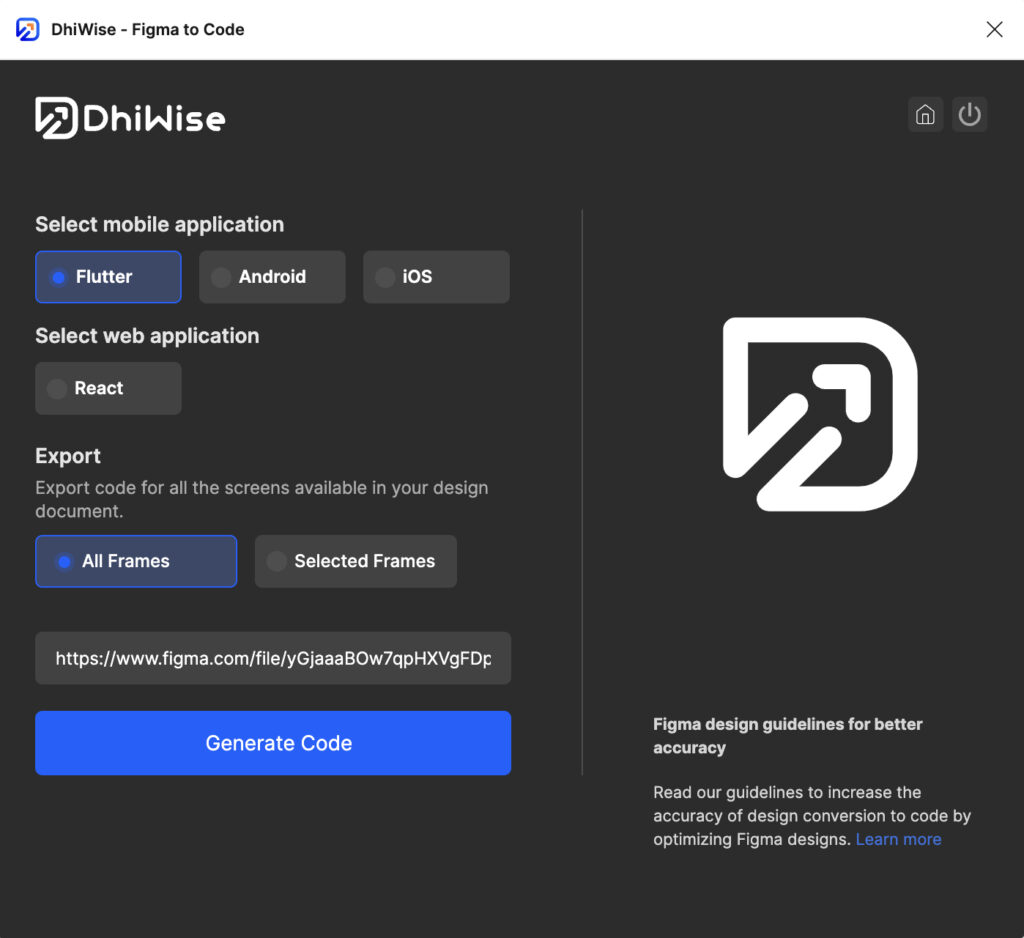
- UICode Low-code: egy Figma plugin, ami Flutter kódot generál
- Figma design file-ból Flutter kód
Ha szeretnél saját céges mobil appot, ami segíti a céged vagy munkatársaid életét, keress meg bizalommal. Egy ingyenes, 30 perces konzultációban átbeszéljük, hogy pontosan mire van szükséged (Lehet, hogy nem is appra?!).
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.