Május 3-án a Veszprémi Technology Meetup (VTM) meghívott vendégelőadónak, hogy beszéljek a mobil crossplatform előretöréséről 2022-ben. Ezen belül is a Flutter keretrendszerről, ami kilőtt az utóbbi időkben, és hamar a mobil app fejlesztők kedvence lett. Egy látványos, élő demó keretében adtam ízelítőt a Flutter lehetőségeiről.
Ha inkább a videó formátumot kedveled, akkor itt megtekintheted a kb. 45 perces előadásomat az élő demó bemutatóval. A cikkben kiemelem a fontosabb részeket, amikről szó volt.
GitHub repo: https://github.com/vborbely/english_words
Mi a Flutter?
A Flutter egy UI kit a Google-től, ami a cross-platformos fejlesztést támogatja Android-ra, iOS-re, Web-re, asztali alkalmazásokra (Desktop). A Flutter 2017-ben került először a nagyközönség elé.
A keretrendszer nyelve a Dart, ami mai modern alapokra épít. Nagyban hasonlít a C# és a Java nyelvekre, így könnyedén elsajátítható.
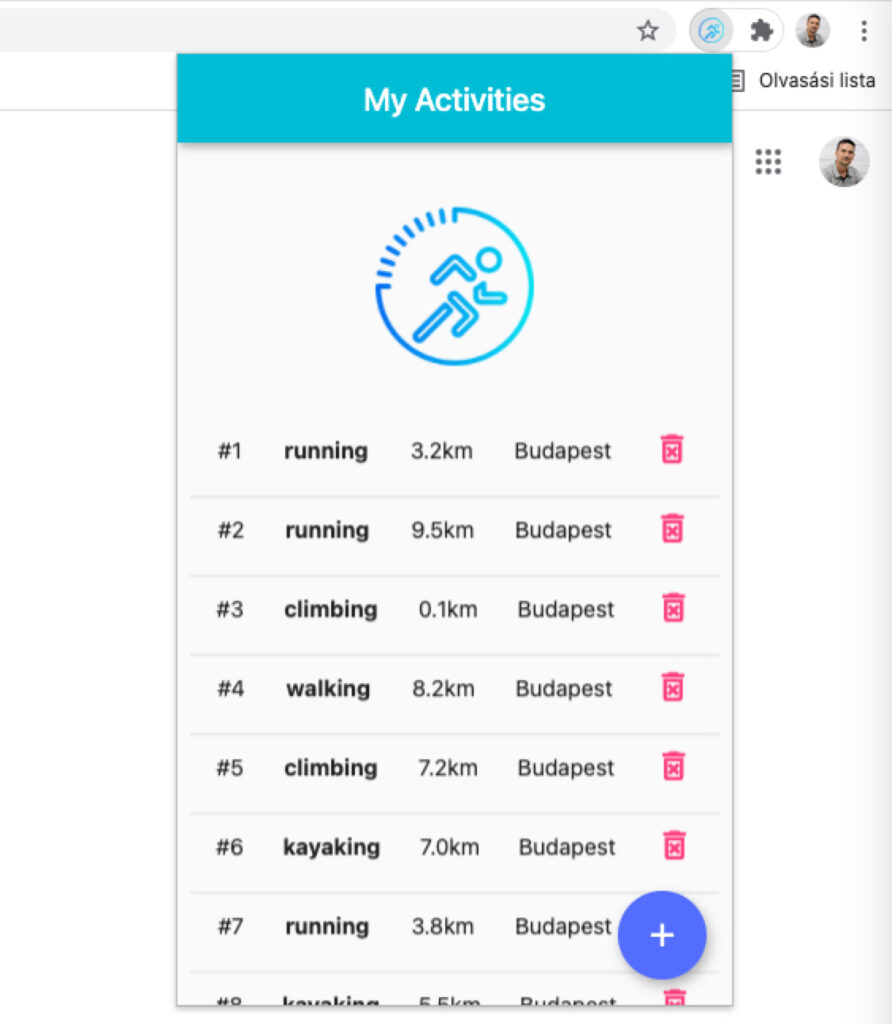
Ez készült el a Flutter demó során
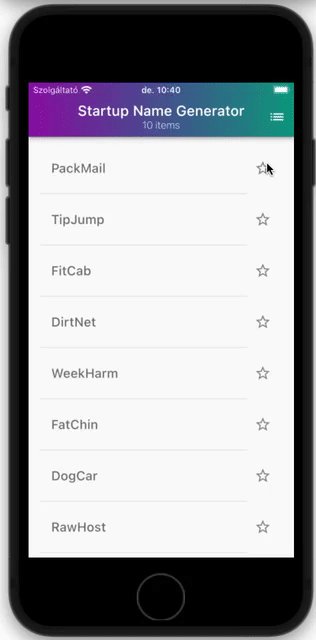
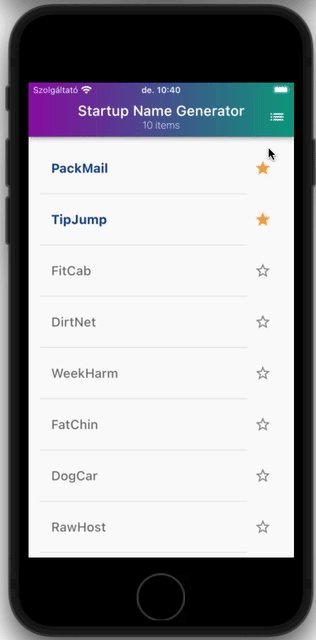
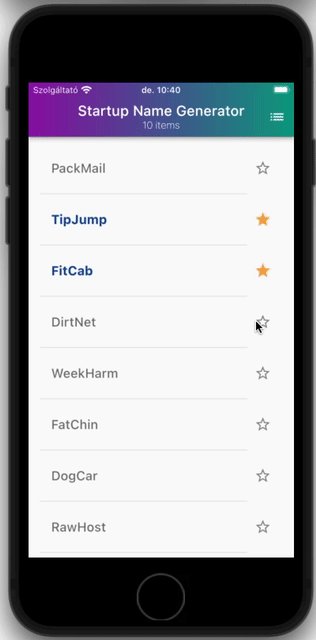
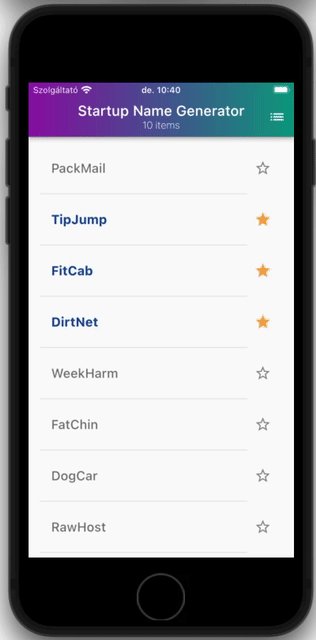
Az alábbi videó a kész alkalmazást mutatja be. Ez készült el a demó alatt, kb. 25 percben.

Az alapoktól indulva, hogy hogyan kell egy projektet létrehozni. Az első váz átalakításával 2 képernyőt hoztam létre.
A főképernyő (HomeScreen) egy véletlen szópárokból álló lista képernyő, ahol a kedvencnek megjelölt szavakat megjegyzi.
Ezután a kedvencek (FavouriteScreen) képernyőre lehetett navigálni, ami ezt a kiválogatott listát mutatta be.
A feladat érdekessége volt, hogy hogyan lehet más csomagokat (package) felhasználni. Egy mobil appokban megszokottan használt tárolóból, vagy távoli API hívásból vette a szimulált adatokat. Ez az un. “mock-olt repozitori”.
Az is megvalósításra került, hogy amikor elértük a lista alját, akkor új elemeket “töltött” be a tárolóból, un. “lazy loading” megoldás, vagy más néven lapozás.
Természetesen a megoldásban az volt a legcsodálatosabb, hogy keresztplatform lévén, a megírt kis demó app futott gond nélkül iOS szimulátoron, Chrome böngészőben és MacOS natív desktopos alkalmazásként is. Emellett támogatja még a Linux és Windows desktop operációs rendszereket is.
Egy tesztelési demó is következett. A Flutter a Unit, az Integrációs és Widget teszteket támogatja. Ezek közül a widget tesztek egy speciális formáját, a Golden sample testing-et mutattam be.
A Golden tesztelés egy olyan tesztelési eljárás, ahol a meglévő UI kinézetünknek megvan a pixelpontos képe JPG, PNG formátumban, és ehhez hasonlítjuk a tesztelés során keletkezett képeket. Ha valamit módosítunk az alkalmazásunkban, és a kinézet megváltozik, és a minta-képnek nem megfelelő, a teszt megbukik.
Automatizált teszteléshez nagyon jó. A videóban a 28:30-tól kezdődően.
Kinek ajánlott?
A Flutter keretrendszer piaci fogadtatása nagyon jó. Ehhez hozzájárul az, hogy a crossplatform keretrendszerekkel a kb. 50-70%-os megtakarítás ténylegesen elérhető. Fele annyi fejlesztő kell. Nem szükséges minden fejlesztőnek Mac gépeket vásárolni, hanem az olcsóbb x86-x64-es architektúrák is jó.
A végleges app elkészítésére pedig számos online eszköz létezik: CodeMagic.io, Bitrise.io, GitHub Actions, stb.
Tény, hogy Magyarországon lassan indult be az elfogadottsága, de Nyugat-Európában már csak ezt keresik, a keresztplatformos fejlesztőket (a React Native mellett). Mivel nagy a kereslet a fejlesztők iránt, ezért Freelancerként könnyű lesz változatos feladatokat találni.
A keretrendszer megtanulhatóságában segít, hogy sokat kölcsönöz a meglévő frameworkökből: React Native, Android Jetpack Compose, Apple SwiftUI
FrontEnd fejlesztőként a meglévő (csapat)tudás nagyon jól újrahasznosítható. Ha nincsen frontendes előélet, akkor annak is jó, aki BackEnd fejlesztésről, vagy más területről érkezik, mert tudásfrissítésnek is megfelel.
Olyan nagy autógyártók ismerték el, és kezdték el használni, mint a Toyota, BMW. Az infotainment fedélzeti rendszereiket bízzák rá. Nem meglepő, hiszen folyamatos a teljesítményre optimalizálás: 60 FPS képernyő frissítési frekvencia; kis memóriaigény; stb.
A bankok közül elsőként a NuBank gondolt egy nagyot, és kezdte el használni.
A játékfejlesztők szeretni fogják, mert egyre több támogatás érkezik rá (Rive, Flame). Az, hogy egy nagyon vékony réteggel kapcsolódik a hardverhez, és kihasználja a CPU-t, nem meglepő ez a lelkesedés.
Lehet, hogy a Flutter most egy “hype”, és nem lesz mindenre jó, de nagyon sok mindenre igen. Érdemes vele megismerkedni, mert ígéretes jövő elé néz.
A videóban bemutatott cross-platform módszert érdemes minél előbb alkalmazni a mobil app fejlesztési projektekben. Persze nem csak ott!
Ha még bizonytalan vagy, vannak kérdéseid, nem tudod, hogy hogyan vágjál bele, akkor keress meg az elérhetőségeim egyikén. Szívesen átbeszélem veled a lehetőségeket, a szükségleteidet.
Igény esetén beindítom a projektet, együtt dolgozva a meglévő csapatoddal.
Borbély Viktor vagyok, több éves Projekt menedzsment tapasztalattal. Szabadúszóként Flutter és a Spring Boot vagy Firebase Backend alkalmazások tervezését és megvalósítását végzem.
Dolgoztam több vállalatnál, az autóiparon (Continental, Valeo), a távközlésen (Ericsson) át a mobil fejlesztésig (Combit zRt. – Grepton Csoport).
Amikor együtt gondolkozásra van szükség, mindig van egy ötletem, amivel előremozdítom a megoldást. Szívesen mentorálom a körülöttem lévőket.